Wie werden Farben in der Webprogrammierung definiert?
Bei der Webentwicklung ist es grundsätzlich möglich, Standartfarben-Werte wie "red", "blue", "lightblue" zu verwenden. Natürlich möchte man in der Regel eigene Farben definieren. Diese können in modernen Browser in dreierlei Weise definiert werden:
- Als Hexadezimalcode (quasi die Standart-Variante)
- Als numerischer RGB-Code
- Als HSL-Code
Grundsätzlich definiert man für eine Farbe drei Werte, nämlich einen für Rot, für Grün und einen für Blau. Aus diesen drei Farbwerten lassen sich sämtliche Farben erzeugen. Die Kombination der drei Werte wird als RGB-Wert bezeichnet. Jeder der drei Werte definiert sich durch eine Zahl von 0-255. So mit gibt es insgesamt 256 x 256 x 256 = 16'777'216, also rund 16,8 Mio. verschiedene Farben.
Bei den einzelnen RGB-Werten bedeutet eine 0, dass keine Aufhellung des entsprechenden Farbtons "beigemischt" wird und ein Wert von 255 bedeutet, dass dieser Farbton komplett "beigemischt" wird.
Black & White
Die unbunten "Farben" Schwarz und Weiss, sowie alle Grautöne dazwischen setzen sich aus einem gleichmässigen Verhältnis aller RGB-Werte zusammen.
Schwarz hat gänzlich keine Aufhellung und somit den RGB-Wert (0,0,0).
Weiss bedeutet eine komplette Aufhellung aller Farben und hat den RGB-Wert (255,255,255)
Grautöne dazwischen haben eine gleichmässige Aufhellung aller Farben und zum Beispiel den RGB-Wert (121,121,121).
Wie funktioniert der Hexadezimalcode für Farben
Der Hexadezimalcode ist eine verkürzte Schreibweise für RGB-Kombinationen. Sie nutzt die hexadezimale Zählweise. Diese hat neben den Ziffern 0-9 (Dezimalsystem) noch die zusätzlichen "Ziffern" a,b,c,d,e und f. Insgesamt stehen somit 16 Ziffern (inkl. der 0) zur Verfügung.
Man zählt hexadezimal wie folgt: 0,1,2,3, ..., 8,9,a,b,c,d,e,f und dann 10.
10 ist hexadezimal für 1 x 16 + 0 x 1 = 16.
Die hexadezimale Zahl 86 entspricht der dezimalen Zahl:
8 x 16 + 6 x 1 = 134
Mit zwei Ziffern lassen sich somit genau 256 Werte abbilden, denn die höchste Zahl mit zwei Ziffern (ff) entspricht der dezimalen Zahl:
(f = 15) -> 15 x 16 + 15 = 255
Es lassen sich somit alle Zahlen von 0 - 255 abbilden, (insgesamt 256 inkl. der 0)
Das entspricht genau dem, was für den RGB-Code pro Farbe gebraucht wird.
Ein RGB-Code sieht zum Beispiel so aus: #337ab7 (Blau von Undici-Web)
33 ist der Farbwert für den Rot-Anteil
7a ist der Farbwert für den Grün-Anteil
b7 ist der Farbwert für den Blau-Anteil
Ein extrem nerdiges Detail (soz. ein kleines Geheimnis über Undici-Web):
Der Farbcode ist nicht zufällig.
Undici, also 11 ist meine Lieblingszahl. Im Farbcode #337ab7 steckt "ab" drin.
"ab" ist übersetzt ins Dezimale: 1011. 1011 ist wiederum binär für 11.
(Binär entspricht 1011: 1 x 8 + 0 x 4 + 1 x 2 + 1 x 1 = 11).
So funktioniert der numerische RGB-Code
Der numerische RGB-Code ist, wie der Name sagt, die einzelnen RGB-Werte numerisch aufgeschrieben.
Zum Beispiel so: rgb(255,0,0) für ein reines Rot.
Der (kleine) Nachteil ist, dass diese Schreibweise mehr Zeichen braucht. Das mag in der Webentwicklung heute nicht von hoher Bedeutung sein, es gab jedoch Zeiten, in denen jedes Byte gezählt hat.
Ein grosser Vorteil der RGB-Code Variante ist, dass die Browser noch eine Erweiterung für die Opacity (Durchsichtigkeit) ermöglichen.
So kann man zum Beispiel ein gut durchsichtbares Rot wie folgt definieren:
rgba(255,0,0,0.3).
Der zusätzliche Wert entspricht dem Grad der Durchsichtigkeit. Der Wert 0 bedeutet komplett durchsichtig (was keinen Sinn macht, denn Browser akzeptieren als "Farbe" auch den Wert "transparent"). Der Wert 1 bedeutet keine Durchsichtigkeit.
Der HSL-Code für Farben
Eine alternative gegenüber dem RGB-Code bietet der HSL-Code für Farben. Dieser baut sich wie folgt auf:
- Hue (Farbton)
- Saturation (Sättigung)
- Lightness (Helligkeit)
Ein HSL-Code sieht zum Beispiel so aus: hsl(204,56,46) (das ist ebenfalls die Hauptfarbe von Undici-Web)
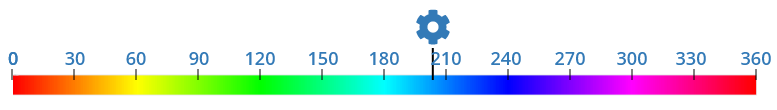
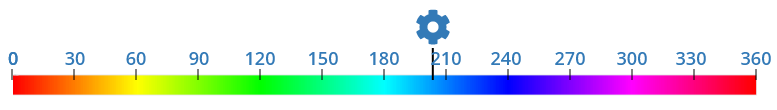
Hue (Farbton)

Der Farbton ist ein Wert auf der Skala von 0 - 360.
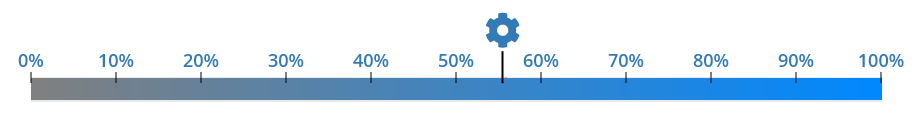
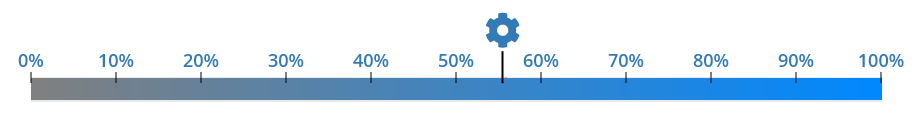
Saturation (Sättigung)

Die Sättigung ist ein Wert in Prozent.
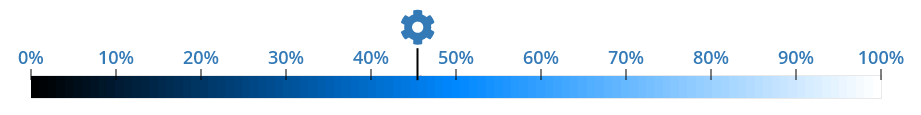
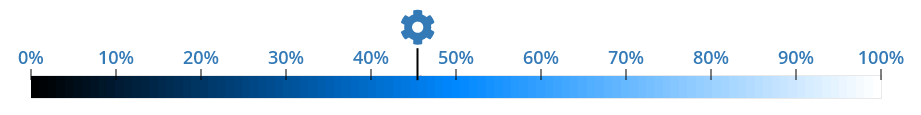
Helligkeit

Die Helligkeit ist ein Wert in Prozent
Vorteile des HSL-Codes
Das Schöne an der Variante HSL ist die einfache Handhabung für ergänzende und alternative Farben.
Wenn man zum Beispiel eine andere Farbe möchte mit dem gleichen "Charakter", also wenn zum Beispiel ein Rot neu Blau sein soll, aber etwa die gleiche Helligkeit und Sättigung beibehalten soll, dann braucht man lediglich den Farbton zu ändern.
Dies ist zum Beispiel nützlich, wenn man in einem Template eigene Farben definieren möchte, die Gesamterscheinung des Templates aber beibehalten möchte.
Immer wieder braucht man in der Webprogrammierung ergänzende Farben, zum Beispiel für Mausover-Effekte und Animationen. Auch für solche Fälle ist der HSL-Code nützlich, denn regelmässig braucht man zum Beispiel die gleiche Farbe, nur heller. In diesem Fall setzt man den Helligkeits-Wert höher und ist sofort am Ziel.