Fehlende Icons/Favicons
Das Favicon ist das kleine Icon, welches neben dem Page-Titel in den Reitern der Browser angezeigt wird (bei mir das weisse Zahnrad auf blauem Hintergrund).
Neben dem Icon können Sie noch weitere Icons hinterlegen für diverse Anwendungszwecke. Auf diese Weise können die Nutzerinnen und Nutzer viel schneller und besser Ihre Seite wiedererkennen, zum Beispiel im Browserverlauf.
Links: Ohne Favicon | Rechts: Mit Favicon
So erstellen Sie kinderleicht Ihr Favicon
Erstellen Sie eine Bilddatei mit Mindestgrösse 256px x 256px. Es darf grösser sein, muss aber quadratisch sein.
Beachten Sie, falls Ihr Icon einen weissen Hintergrund hat, dass dieser häufig zu sehen ist, da z.B. in den Browsern die Tabs grau eingefärbt sind.
Tipp: Mit dem .png-Format können Sie den Hintergrund auch transparent machen.
Nun können Sie zum Beispiel bei https://www.favicon-generator.org/ die Icons generieren lassen.
Anschliessend müssen Sie zum einen die Bilddateien in Ihr Webseiten-Verzeichnis legen und zum anderen in Ihrer Webseite die entsprechenden Meta-Informationen hinterlegen.
Falscher h1-Titel (der Haupttitel)
«Herzlich Willkommen» oder «Vielen Dank, dass Sie unsere Webseite besuchen».
Diese Begrüssungen sind zwar nett, bringen für den Betreiber jedoch keinen Vorteil. Nicht nur Ihre Besucherinnen und Besucher möchten herausfinden, was Sie zu bieten haben, sondern auch Suchmaschinen.
Diese orientieren sich stark an Ihren Titeln.
Niemand googelt nach «Herzlich Willkommen», und wenn, dann steht die Chance etwa 1:1Mio, dass er genau Sie finden möchte.
Keine 404-Seite
Bei kleinen Webauftritten weniger schlimm, bei grösseren Webauftritten kann es eher vorkommen, dass ein interner Link vergessen geht und auf eine nicht (mehr) vorhandene Seite verweist.
Eine separate 404-Seite ist stark zu empfehlen. Den Nutzer einfach zur Startseite zurückverweisen, löst in der Regel starke Verwirrung aus.
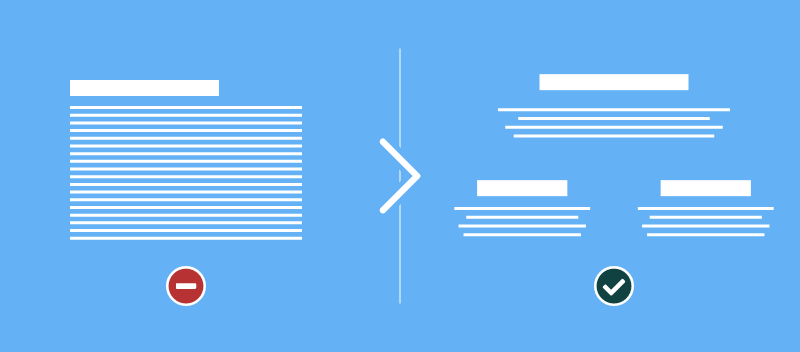
Zu viel (Block-)Text
Webseiten sind weder Buch, noch Brief, noch Zeitschrift, sondern eben Webseiten.
Für die meisten Webseiten gilt: Die Besucher/innen kommen nicht, um zu lesen (Ausnahme sind natürlich Online-Zeitungen oder Blogs).
Halten Sie Ihre Texte darum kurz, prägnant, verständlich und informativ.
Natürlich dürfen Sie in einer Case-Study auch einmal eine Geschichte erzählen. Achten Sie darauf, dass an den Stellen, bei denen die Besucher/innen knapp angebunden sind (Startseite, Angebot-Seite), schnell zum Punkt kommen.
Zu breite Textpassagen
Achten Sie bei Textpassagen darauf, das es sehr mühsam ist, wenn diese auf der Desktop-Version über die volle Breite gehen.
Texte sollten maximal 60 - 70 Zeichen breit sein. Schauen Sie dafür als Beispiel am besten einmal alle Webseiten von Zeitungen und Magazinen an (die Experten, wenn es um lesbare Texte geht). Sie finden bei diesen kaum je einen Text der breiter ist.

Zu grosse Bilder
Bei den meisten Webseiten verursachen insbesondere zu grosse Bilder (gemeint ist die Speichergrösse) lange Ladezeiten.
Mit zwei Schritten die Datengrösse der Bilder verkleinern
- Ändern Sie die Grösse. Kameras erstellen schnell einmal Bilder mit einer Auflösung von mehr als 10'000 x 10'000 Pixel. Im Web brauchen Sie für ein Full-Size-Bild (ganze Breite) auf dem Desktop etwa 2'000 Pixel, für die meisten Bilder reichen 800 Pixel Breite vollkommen aus.
- Konvertieren Sie das Bild in das .webp-Format. Das können Sie zum Beispiel mit Convertio machen.
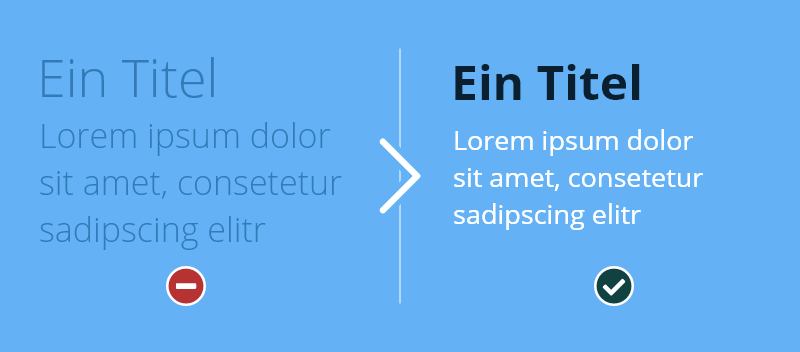
Zu wenig Kontrast
Kontrast bedeutet, durch Unterscheidung Abgrenzung schaffen.
Möglichkeiten dafür gibt es viele. Farben haben ganze Kontrast-Theorien, Texte können sich in Grösse, Schriftstärke, Farben und Schriftart unterscheiden.
Tipp: Zwischen Titel und Fliesstext sollte stets eine Schriftstärke übersprungen werden (Bsp. Ist der Fliesstext Regular sollte der Titel mindestens SemiBold sein).
Regelmässig entstehen Kontrast-Probleme zwischen Vordergrund- und Hintergrund-Elemente, zum Beispiel bei Text auf farbigem Hintergrund. Hier sollte dringend auf die Lesbarkeit geachtet werden.

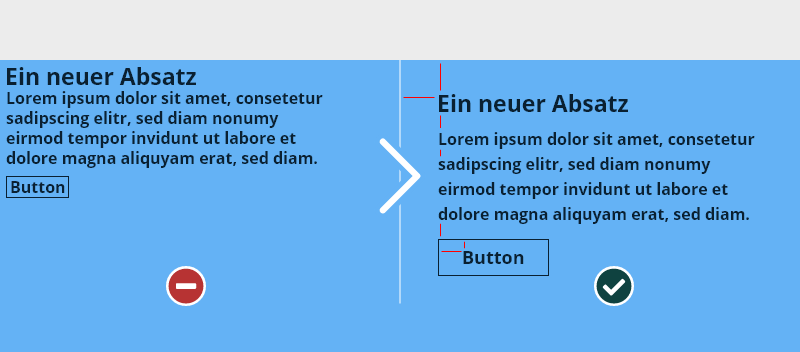
Zu wenig «Luft»
Webseiten, bei denen die Elemente zu dicht beieinander liegen, wirken unschön, unaufgeräumt und veraltet. Achten Sie darauf, den Elementen genügend Platz einzuräumen.
In der Webprogrammierung spricht man von "Padding". Das ist der Raum zwischen dem eigentlichen Element und der "Grenze" des Elements.

Fehlende Hierarchie in der Gestaltung
Schaffen Sie Hierarchie zwischen Elementen.
Mit Ihrem Design führen Sie den User. Bei fehlender Hierarchie fühlen sich die Webseiten-Besucher/innen schnell verloren und verlieren die Orientierung. Schaffen Sie klare Strukturen und helfen Sie mit eindeutigen Hierarchien und Anweisungen (Call to Actions).

Mobil-Menü auf Desktop-Version
In Mode gekommen, viele werden diese Variante verteidigen, aber ich halte dagegen und finde:
Auf dem Laptop/Desktop braucht es ein effizientes Menü.
Das Mobil-Menü hat typischerweise einen Button, welcher das Menü öffnet. So kann das Menü grundsätzlich ausgeblendet werden und erscheint nur auf Knopfdruck. Das spart Platz - einverstanden.
ABER: Das Mobil-Menü verlangt immer zwei Klicks und jeder Klick – mag es noch so minimal sein – bedeutet Aufwand.
Tatsächlich haben Studien gezeigt, dass je weiter ein Link von der aktuellen Mausposition entfernt ist, desto unwahrscheinlicher wird der Link angeklickt.
Fehlende Call-To-Action
Sagen Sie den Webseiten-Besuchenden, was sie tun sollen.
Aus einem Grund sind diese ja bei Ihnen auf der Webseite, vermutlich wollen Sie etwas. Ganz sicher wollen Sie etwas von Ihren Besuchenden.
Achten Sie darauf, dass an verschiedenen Positionen Möglichkeiten für Aktionen geschaffen werden.
Tipp: Mit Google Analytics können sie unter anderem herausfinden, auf welchen Seiten Ihre Besucherinnen und Besucher Sie verlassen. Vielleicht hilft es, wenn Sie auf den häufigsten Ausstiegsseiten ein paar zusätzliche Call-To-Actions einbauen?
5-Sekunden-Regel vernachlässigt
Was ist die 5-Sekunden-Regel bei Webseiten?
Nehmen Sie etwa 5 Testpersonen, welche Ihre Webseite nicht kennen. Zeigen Sie diesen Ihre Startseite 5 Sekunden lang.
Fragen Sie die Testpersonen nun, was der Inhalt Ihrer Webseite ist.

Warum ist die 5-Sekunden-Regel wichtig?
Wenn Webseiten-Besucher/innen das erste Mal auf Ihre Webseite gelangen, Sie in der Regel max. 10 Sekunden Zeit, diese vom Abbruch abzuhalten.
Fehlende/Magere About-Seite
Menschen wollen wissen, mit wem sie es zu tun haben.
Keine SSL-Verschlüsselung (https)
HTTPS ist die verschlüsselte (sichere) Variante des http-Protokolls. Vergleichen wir den Netzwerkverkehr mit einem Brief. Wenn Sie den Netzwerkverkehr verschlüsseln, dann können Personen dazwischen nur die Metadaten lesen (die Adresse auf dem Couvert), nicht aber den Inhalt des Briefes.
Mir ist Datenschutz wichtig und Verschlüsselung des Webseiten-Traffics ein MUST-HAVE.
Tipp: Dank der Non-Profit-Organisation Let's Encrpyt ist eine kostenlose Verschlüsselung problemlos möglich. Die meisten Hoster bieten an, Webseiten auf Knopfdruck mit einem TLS-Zertifikat auszustatten.
Kein Pardon für unverschlüsselte Webseiten!
Hier finden Sie weitere Tipps für Ihre alltägliche Sicherheit im Web.