Was sind Open-Graph Metatags und wie erstellt man sie?
Opten-Graph Metatags sind Metainformationen einer Webseite, die Sie im sogenannten HEAD-Bereich der html-Dateien platzieren.
Folgende Code-Zeilen dienen als Beispiel (gekürzt, die einzelnen Optionen folgen weiter unten):
<meta property="og:title" content="Undici-Web" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://undici-web.ch" />
<meta property="og:image" content="https://undici-web.ch/img/icon.png" />
<meta property="og:description" content="Undici-Web: Alles für Ihre Webseite
und Ihr Online-Marketing" />
Eine einfache Möglichkeit, Open-Graphs schnell zu erstellen
bietet dieser Open-Graph Generator. Für optimale Ergebnisse sollten zusätzlich noch weitere "propertys" definiert werden.
Übersicht: Diese Open-Graph Metatags gibt es und darauf sollten Sie achten
Die komplette Liste finden Sie unter https://ogp.me/.
An dieser Stelle sollen insbesondere diejenigen Propertys behandelt werden, welche Sie bei Ihrer Webseite integrieren sollten. Sei aber auch erwähnt, dass Open-Graphs absolut freiwillig sind und falls Sie bislang keine Open-Graphs verwendet haben, ist das kein Weltuntergang.
In der Regel versuchen Plattformen und Messenger in diesem Fall die Informationen einfach selbst zu finden. Zum Beispiel nehmen Sie für das Anzeigebild schlicht das erstbeste Bild, welches sie auf der Webseite finden (häufig das Logo, da dieses in der Regel ganz oben ist).
Die wichtigsten Propertys für Text-Informationen
og:title
Hier definieren Sie den Titel für die Anzeige-Vorschau
og:url
Hier definieren Sie die URL, welche geteilt werden soll. Sie könne so z.B. verhindern, dass mitgegebene Parameter in der URL (z.B. undici-web.ch/?search=habeichgesucht) geteilt werden.
og:description
Hier definieren Sie die Beschreibung Ihrer Webseite. In der Regel wird die Description in der Vorschau als einleitender Text dargestellt. Die Description sollte nicht länger als 200 Zeichen sein.
og:type
Hier können Sie wählen zwischen:
- website
- article
- book
- profile
- music.song / music.album / music.playlist / music.radio_station
- video.movie / video.episode / video.tv_show / video_other
og:type article
Falls Sie zum Beispiel als type "article" setzen, sollten Sie zusätzlich noch weitere Tag definieren, insbesondere:
- article:published_time (meta property="article:published_time" content="2021-02-03T21:42:51-08:00")
- article:modified_time
- article:author
Auch für andere Typen gibt es zusätzliche Tags. Mehr dazu finden Sie auf der offiziellen
OGP-Seite.
og:image - Vorschaubild definieren
Die wohl relevanteste Property ist das Bild, denn das Vorschau-Bild kann ein echter Blickfang sein. Sie können eines oder mehrere Vorschaubilder definieren.
<meta property="og:image" content="https://undici-web.ch/img/og/og-webseiten-1200x1200.png" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="1200" />
<meta property="og:image:alt" content="Webseiten von Undici-Web" />
Sie definieren also mindestens die Webadresse (og:image) und zusätzlich:
- Den Dateityp (og:image:type)
- Die Bildbreite in Pixel (og:image:width)
- Die Bildhöhe in Pixel (og:image:height)
- Ein alternativer Text, falls das Bild nicht geladen wird (og:image:alt)
Die Krux mit dem optimalen Format
Noch vor wenigen Jahren war Facebook der Platzhirsch, wenn es darum ging, Inhalte zu teilen. Mittlerweile werden Webseiten über diverse Plattformen und Messengers geteilt.
Gemäss Facebook ist das ideale Format für og:image - Bilder 1.200 x 630 Pixel. Es ist aber auch in Ordnung, kleinere Bilder zu verwenden. Sie sollten dabei möglichst das Format-Verhältnis 1.91 : 1 einhalten. Möglich ist also zum Beispiel auch 600 x 315 Pixel.
Bei anderen Plattformen und insbesondere bei Messengers ist das Vorschau-Format jedoch quadratisch, also das Bild besser 1200 x 1200 Pixel.
Immerhin hat Twitter separate Open-Graph-Tags definiert, so dass Sie perfekte Bildformate speziell für Twitter bereitstellen können. Dazu weiter unten gleich mehr, zunächst zwei Varianten für das Facebook/Rest der Welt-Problem:
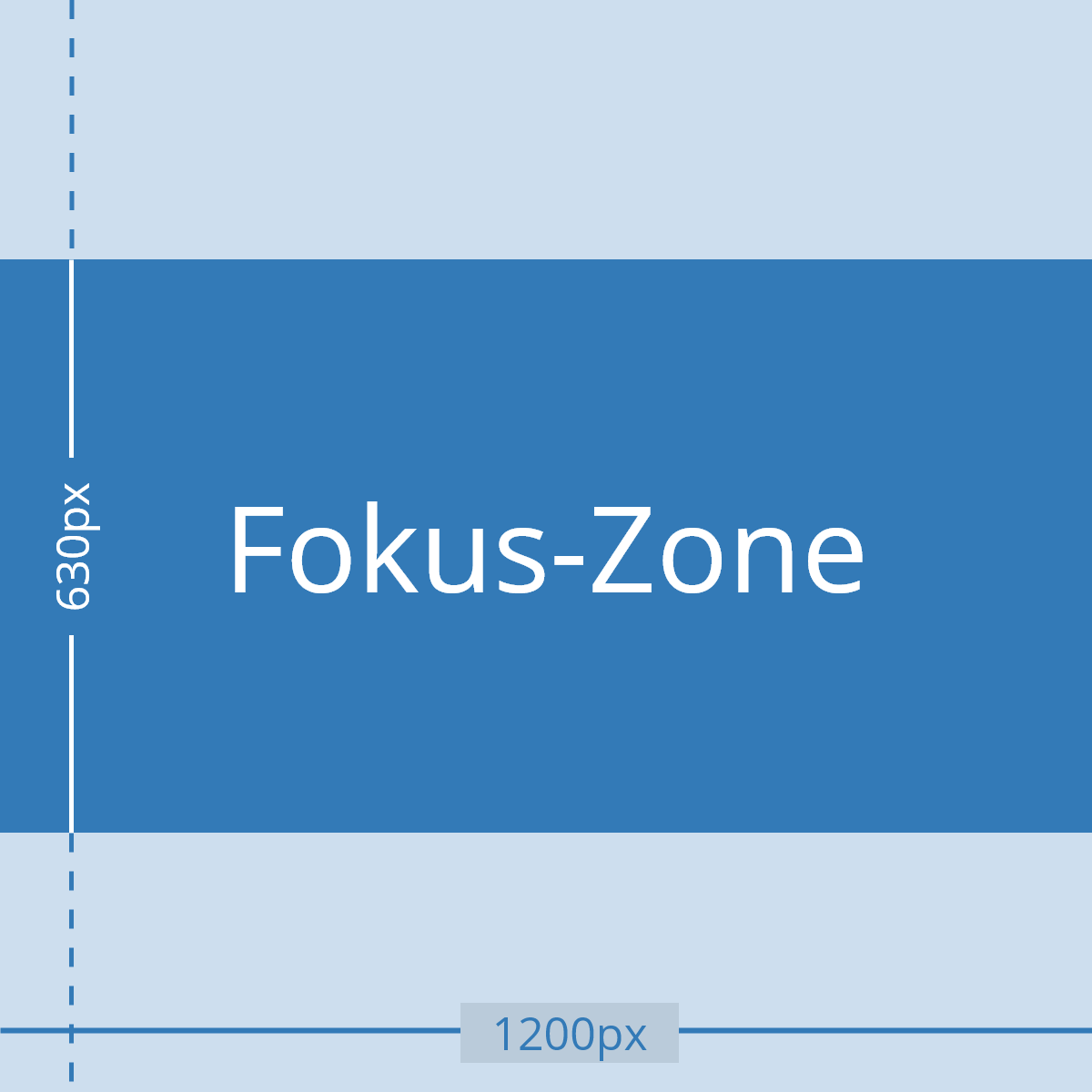
Variante 1 - Ein quadratisches Bild mit "Fokus-Zone" für Facebook
Erstellen Sie ein quadratisches Bild im Format 1200x1200 Pixel. Achten Sie darauf, dass Facebook dieses Bild oben und unten zuschneidet, so dass wieder das empfohlene Format 1200x630 Pixel entsteht.
Platzieren Sie die relevanten Elemente in die "Fokus-Zone" und bearbeiten Sie das Bild so, dass es auch abgeschnitten gut aussieht.
Variante 2 - Mehrere quadratische Bilder
Die zweite Möglichkeit besteht darin, dass Sie mehrere Bilder hinterlegen.
Das geschieht wie folgt: (Beispiel von opg.me)
< meta property="og:image" content="https://example.com/rock.jpg">
< meta property="og:image:width" content="1200">
< meta property="og:image:height" content="1200">
< meta property="og:image" content="https://example.com/rock2.jpg">
< meta property="og:image:width" content="1200">
< meta property="og:image:height" content="1200">
< meta property="og:image" content="https://example.com/rock3.jpg">
< meta property="og:image:width" content="1200">
< meta property="og:image:height" content="1200">
Das führt bei Facebook dazu, dass als Vorschau ein Karussell angezeigt wird, bestehend aus quadratischen Bildern.
Und so sieht das Ergebnis zum Beispiel auf den meisten Messengers aus:

Undici-Newsletter
Wie ich SEO mache & unterhaltsame Geschichten von mir.
Abbestellbar | Gratis | Spam-frei
Spezielle meta-propertys für Twitter
Twitter hält grundsätzlich 4 Möglichkeiten bereit, wie Ihre Seite bei "Shares" dargestellt werden kann.
Mit der Property < meta name="twitter:card" content=""> können Sie bestimmen, welche Variante Sie wählen, indem Sie bei content einer der folgenden Werte eintragen:
- summary (Standard-Variante)
- summary_large_image (Variante mit einem grossen Bild)
- player (wenn ein Video oder Audio abgespielt werden soll)
- app (Wenn eine Mobile-App zum Download bereitgestellt werden soll)
Empfehlung: Verwenden Sie summary_large_image, sofern Sie nicht ein Video oder eine App anzeigen möchten. Bilder ziehen die Aufmerksamkeit auf etwas und das soll möglichst gross sein.
Eine Übersicht aller Möglichkeiten, welche Twitter bereit hält
finden Sie auf der offiziellen Twitter-Seite.
So sollten Sie die Tags und das Bild für Twitter bereitstellen
<meta name="twitter:card" content="summary_large_image" >
<meta name="twitter:site" content="@philippbachmann" >
<meta name="twitter:title" content="Undici-Web | Webseiten und Online-Marketing" >
<meta name="twitter:description" content="..." >
<meta name="twitter:image" content="https://undici-web.ch/img/og/twitter.png" >
<meta name="twitter:image:alt" content="Webseiten von Undici-Web" >
<meta name="twitter:url" content="https://undici-web.ch" >
Das ideale Bildformat ist für diese Variante1024 x 512 Pixel.
Welchen Einfluss haben Open-Graphs auf die Suchmaschinenoptimierung?
Der Einfluss von Open-Graphs auf die Suchmaschinen-Ergebnisse ist - wie häufig - indirekt. Das reine Definieren der Open-Graph-Tags wird (direkt) keinen Einfluss haben.
Indirekt erhöhen Sie aber die Wahrscheinlichkeit, dass jemand, der einen geteilten Link von Ihnen sieht, auch tatsächlich darauf klickt. Und DAS ist ein Suchmaschinen-Booster, denn wenn der Anteil der Klickenden hoch ist, dann werden Sie in den Augen der Suchmaschinen für ein relevantes Suchergebnis gehalten.