Die Konzeptionierung einer Online-Plattform
Eine gute Konzeption einer Online-Plattform ist entscheidend, um sicherzustellen, dass sie ihre Ziele erreicht. Sie ermöglicht eine strategische Ausrichtung der Plattform, die die Geschäftsziele unterstützt, den Kundennutzen steigert und die Marktposition stärkt.
Eine gründliche Planung reduziert zudem die Wahrscheinlichkeit von Überraschungen, Verzögerungen und Budgetüberschreitungen während der Entwicklungsphase und ermöglicht eine reibungslose Implementierung.
Der Entwicklungsprozess: Diese Schritte erwarten Sie
Zwischen der Idee bis zur fertigen Plattform stehen in der Regel vier Schritte:
- Anspruchsgruppen festlegen.
- Funktionalitäten ermitteln.
- Plattform mithilfe eines Mockups visualisieren.
- Entwicklung der Plattform
Die eigentliche Entwicklung beginnt also erst nach einer intensiven Vorbereitung. Aus Erfahrung möchte ich Ihnen wärmstens empfehlen, genug Zeit für Schritt 1-3 einzuplanen.
Ich weiss: Die Idee brennt und man kann es häufig kaum erwarten, die Plattform live zu erleben.
Dennoch: Ich rate zu Geduld. Die Zeit, welche Sie in die Vorbereitung stecken, wird sich später mehrfach auszahlen. Sie vermeiden dadurch Fehler, die später viel Aufwand bedeuten können.
Also, lassen Sie uns die Reise beginnen.
Zuerst sollten wir uns über diejenigen Gedanken machen, welche darüber entscheiden, ob die Plattform ein Erfolg wird: die Anspruchsgruppen.
Schritt 1: Anspruchsgruppen
Bevor Sie mit der Entwicklung einer Online-Plattform beginnen, ist es entscheidend, die relevanten Anspruchsgruppen zu identifizieren.
Dies ist fundamental, um sicherzustellen, dass Ihre Plattform alle Benutzerbedürfnisse effektiv erfüllt.
In diesem Abschnitt erfahren Sie, was Anspruchsgruppen sind, warum sie wichtig sind und wie Sie sie für Ihre Plattform bestimmen können.
Was sind Anspruchsgruppen und warum sind sie wichtig?
Anspruchsgruppen sind alle Personen oder Gruppen, die direkt oder indirekt von Ihrer Online-Plattform betroffen sind.
Dazu können Nutzer, Mitarbeiter, Partner, Investoren und sogar die Gemeinschaft zählen.
Ihre Plattform wird keinen Erfolg haben, wenn sie nicht die Bedürfnisse und Erwartungen der Anspruchsgruppen erfüllt.
Das bedeutet für Sie: Marktrecherche!
Bevor Sie nicht herausbekommen haben, wer Ihre Anspruchsgruppen sind und was genau die Schlüsselelemente sind, damit diese Ihre Plattform nutzen, sollten Sie noch gar nicht über Design und Funktionalitäten nachdenken.
Die grausame Wahrheit ist:
Die genialste Idee wird scheitern, wenn das Endprodukt nicht bei der Zielgruppe ankommt.
Identifizierung und Rolle der Anspruchsgruppen
Beginnen Sie mit einem breiten Ansatz, indem Sie alle potenziellen Gruppen in Betracht ziehen – von den Endnutzern über die Mitarbeiter Ihres Unternehmens hin zu Geschäftspartnern und Regulierungsbehörden.
Sobald Sie Ihre Anspruchsgruppen identifiziert haben, priorisieren Sie sie basierend auf ihrer Relevanz und ihrem Einfluss auf Ihre Plattform. Nutzen Sie Methoden wie Stakeholder-Mapping (siehe Grafik), um die Prioritäten, Einflüsse und Bedürfnisse jeder Gruppe besser zu verstehen.

Abbildung 1: Stakeholder-Mapping für Online Plattformen
Die Rolle der Anspruchsgruppen in der Entwicklung Ihrer Plattform kann nicht überbetont werden.
Sie beeinflussen nicht nur die Design- und Entwicklungsentscheidungen, sondern können auch wichtige Beiträge zur Verbesserung und Optimierung der Plattform liefern. Indem Sie sich auf Ihre Anspruchsgruppen konzentrieren und ihre Bedürfnisse berücksichtigen, schaffen Sie eine Plattform, die für alle Beteiligten nützlich und wertvoll ist.
Schritt 2: Funktionalitäten
«Eine Plattform ist nur so gut, wie die Funktionen, die sie bietet.»
Nun, da Sie Ihre Anspruchsgruppen kennen, ist es an der Zeit, herauszufinden, welche Funktionalitäten sie von Ihrer Plattform erwarten. Mit diesem Schritt stellen Sie sicher, dass Ihr Zielpublikum Ihre Plattform später auch wirklich nutzen möchte.
Bedürfnisse und Erwartungen der Anspruchsgruppen verstehen
Um zu verstehen, welche Funktionalitäten Ihre Anspruchsgruppen benötigen, müssen Sie zunächst deren Bedürfnisse und Erwartungen verstehen.
Dies erfordert ein gründliches Eintauchen in die Welt Ihrer Anspruchsgruppen.
Ihre Anspruchsgruppen haben wahrscheinlich Erwartungen in Bezug auf Benutzerfreundlichkeit, Performance, Sicherheit und Design. Indem Sie diese Erwartungen erfüllen, stellen Sie sicher, dass Ihre Plattform nicht nur funktional, sondern auch optisch ansprechend und benutzerfreundlich ist.
Dazu helfen Ihnen verschiedene Methoden wie Benutzerbefragungen, Interviews und Fokusgruppen. Lesen Sie so viel wie möglich zu Ihrem Thema, z.B. Kunden-Reviews von ähnlichen Plattformen.
Am Ende sollten Sie Ihre wichtigsten Anspruchsgruppen gut genug kennen, dass Sie voraussagen können, welche Funktionalitäten und welche Erwartungen zu den entscheidenden Faktoren gehören.
Festlegung und Priorisierung der Funktionalitäten
Es besteht die Gefahr, dass zu viele Ideen zu früh implementiert werden.
Es ist völlig natürlich, dass man beim Aufbau der eigenen Plattform von vielen verschiedenen Ideen nur so strotzt.
Nur: Ob die Plattform ein Erfolg wird, hängt oft nicht mit der Menge der Funktionalitäten zusammen, sondern vielmehr damit, ob die wichtigsten Funktionalitäten gut umgesetzt sind.
Sobald Sie die Bedürfnisse und Erwartungen Ihrer Anspruchsgruppen verstanden haben, können Sie damit beginnen, die spezifischen Funktionalitäten festzulegen. Es ist wichtig, eine Liste der potenziellen Funktionen zu erstellen, die sowohl die unmittelbaren Anforderungen Ihrer Anspruchsgruppen berücksichtigt, als auch zukünftige Bedürfnisse antizipiert.
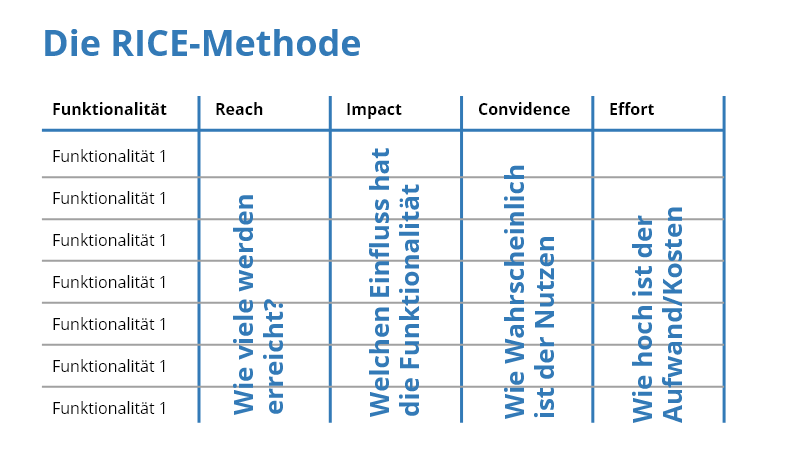
Priorisierung ist der Schlüssel in dieser Phase. Nicht alle Funktionen können oder sollten gleichzeitig implementiert werden. Nutzen Sie Techniken wie die MoSCoW-Methode (Must-haves, Should-haves, Could-haves, Won't-haves) oder die RICE-Punktzahl (Reach, Impact, Confidence, Effort), um Ihre Funktionen zu priorisieren.

Abbildung 2: Die RICE-Methode für Funktionalitäten.
Denken Sie daran, dass die Priorisierung ein dynamischer Prozess ist. Mit fortschreitender Entwicklung und zunehmendem Feedback Ihrer Anspruchsgruppen werden sich Prioritäten möglicherweise ändern.
Bleiben Sie flexibel und offen für Anpassungen, um sicherzustellen, dass Ihre Plattform die sich entwickelnden Bedürfnisse Ihrer Anspruchsgruppen erfüllt.
Jetzt aber, darf mit der Entwicklung begonnen werden, oder?
Nein, noch nicht. Aber sehr bald 😉
Ein sehr wertvoller Schritt kommt noch zuvor: das Mockup.
Besonders, wenn die bisherige Konzeptionierung ohne Entwicklungs-Team (also diejenigen, welche die Plattform programmieren) stattgefunden hat, ist dieser Schritt ein absoluter Game-Changer, um unerwartete Probleme vorzubeugen.
Schritt 3: Das Mockup
Jetzt, wo Sie Ihre Anspruchsgruppen kennen und deren Funktionalitätsbedürfnisse verstanden haben, ist es an der Zeit, einen ersten visuellen Entwurf Ihrer Online-Plattform zu erstellen - ein Mockup.
In diesem Abschnitt lernen Sie, wie Sie ein effektives und aussagekräftiges Mockup erstellen, das als Leitfaden für Ihre Entwicklung dient und Ihnen dabei hilft, Ihre Ideen klar und präzise zu kommunizieren.
Was ist ein Mockup und warum ist es wichtig?
Ein Mockup ist eine visuelle Darstellung. Es zeigt visuell, wie Ihre Online-Plattform aufgebaut und funktionieren wird, einschliesslich der Layout-Struktur, der Navigationslogik, der Farbschemata und der Platzierung von Elementen wie Text und Bildern.
Das Mockup ist nicht zu verwechseln mit dem Design.
Das Design wird später auf Basis des Mockups gestaltet. Dagegen sollte das Mockup mehr als Skizze verstanden werden.

Abbildung 3: Beispiel für ein Mockup
Die Bedeutung eines Mockups im Webentwicklungsprozess kann nicht hoch genug eingeschätzt werden. Es dient als visuelles Kommunikationswerkzeug zwischen Designern, Entwicklern und Anspruchsgruppen und hilft dabei, die Vision und Erwartungen an das Endprodukt zu vermitteln.
Ein effektives Mockup zeigt, wie die identifizierten Funktionen in das Design integriert werden und bietet eine Möglichkeit, die Benutzererfahrung vor der eigentlichen Entwicklung zu testen und zu überprüfen.
Ein Mockup kann dazu beitragen, Probleme und Missverständnisse zu vermeiden, die während der Entwicklungsphase zu kostspieligen Fehlern und Überarbeitungen führen.
Die wichtigsten Schritte für Ihr Mockup
Folgendes Vorgehen hat sich bewährt:
- Skizzieren Sie Ihr Layout: Bevor Sie in ein digitales Tool springen, beginnen Sie mit einer einfachen Skizze auf Papier. Visualisieren Sie, wie Ihre Plattform aussehen und funktionieren soll. Skizzieren Sie alle Seiten mit sämtlichen Interaktionsmöglichkeiten. Notieren Sie, die Erwartungen und Funktionalitäten sämtlicher Anspruchsgruppen.
- Auswahl der richtigen Tools: Nutzen Sie digitale Mockup-Tools, um Ihre Ideen zum Leben zu erwecken. Tools wie Balsamiq oder Adobe XD bieten leistungsstarke Funktionen zur Gestaltung von Mockups.
- Gestaltung des Interaktionsflusses: Stellen Sie sicher, dass der Weg, den ein Benutzer durch Ihre Plattform nimmt, intuitiv und effizient ist.
- Feedback und Verbesserungen: Sammeln Sie Feedback von Teammitgliedern und Stakeholdern und verbessern Sie das Mockup so oft wie nötig.
Tools und Techniken zur Erstellung von Mockups
Die Erstellung von Mockups wurde durch eine Vielzahl von Tools und Techniken vereinfacht, die speziell für diesen Zweck entwickelt wurden. Zu den beliebtesten Tools für die Erstellung von Mockups gehören Balsamiq, Adobe XD und Figma. Diese Tools bieten eine intuitive Benutzeroberfläche und eine Vielzahl von Funktionen, die Ihnen helfen, detailgetreue und interaktive Mockups zu erstellen.
Balsamiq ist bekannt für seinen einfachen, drag-and-drop-basierten Ansatz, der es ideal für Anfänger macht. Adobe XD bietet fortgeschrittene Designfunktionen und ist bei professionellen Designern sehr beliebt.
Schritt 4: Vom Mockup zur endgültigen Plattform
Jetzt, da Sie Ihr Mockup in der Hand haben, ist es an der Zeit, dieses Konzept in eine funktionierende Online-Plattform zu verwandeln.
Aus dem Mockup wird in eine funktionierende Online-Plattform
Zunächst ist es wichtig, dass das Entwicklerteam das Mockup vollständig versteht und sich der gewünschten Funktionalitäten und des geplanten Benutzererlebnisses bewusst ist.
Der erste Schritt in diesem Prozess ist die Frontend-Entwicklung, bei welcher das visuelle Design des Mockups in HTML, CSS und Javascript umgesetzt wird. Hierbei handelt es sich um den Teil der Plattform, den die Benutzer sehen und mit dem sie interagieren.
Gleichzeitig beginnt die Backend-Entwicklung.
Diese kümmert sich um den Server, die Datenbanken und die Applikationen, die hinter den Kulissen arbeiten, um die Plattform zum Laufen zu bringen. Also die Programmier-Arbeit, welche die Funktionalitäten der Plattform erst möglich machen.
Nachdem das Frontend und Backend entwickelt wurden, folgt die Integration und das Testing. Hier werden die beiden Teile zusammengefügt und gründlich getestet, um sicherzustellen, dass sie nahtlos zusammenarbeiten und die gewünschten Funktionalitäten so arbeiten, wie sie sollen.
Testen und Überarbeiten des Designs
Sobald die Online-Plattform entwickelt ist, sollte sie gründlich getestet und gegebenenfalls überarbeitet werden. Dieser Prozess hilft dabei, eventuelle Fehler oder Mängel in der:
- Funktionalität (Funktionstests)
- Benutzerfreundlichkeit (Usability-Tests)
zu identifizieren und auszumerzen.
Besonders der zweite Punkt erhält oftmals zu wenig Beachtung. Funktionen nützen nichts, wenn die User nicht begreifen, wie diese ihnen nützlich sind.
Sammeln Sie Feedback von Testbenutzern und nutzen Sie ihre Rückmeldungen, um das Design und die Funktionen der Plattform zu verfeinern.
Launch und fortlaufende Verbesserungen
Der Launch Ihrer Online-Plattform ist ein wichtiger Meilenstein, aber die Arbeit endet hier nicht.
Nach dem Start ist es wichtig, kontinuierlich Feedback von den Benutzern zu sammeln und dieses in regelmäßige Updates und Verbesserungen einfliessen zu lassen. Denken Sie daran, dass Ihre Plattform ein dynamisches Produkt ist, das sich an die Bedürfnisse Ihrer Benutzer anpassen sollte.
Fazit
Der Aufbau einer erfolgreichen Online-Plattform ist ein mehrstufiger Prozess, der von der Identifizierung der Anspruchsgruppen und deren Bedürfnissen über die Entwicklung eines Mockups bis hin zur Umsetzung dieses Konzepts in eine funktionsfähige Plattform reicht.
Und vergessen Sie nicht, dass der Prozess auch nach dem Launch weitergeht, mit fortlaufenden Tests, Überarbeitungen und Verbesserungen.
Sind Sie bereit, die Reise zu beginnen und eine eigene Online-Plattform zu entwickeln? Ich kann Ihnen helfen, diese Aufgaben zu bewältigen. Werfen Sie einen Blick auf mein Angebot für Online-Plattformen und lassen Sie uns gemeinsam eine Plattform schaffen, die Ihre Zielgruppe begeistert.
Häufig gestellte Fragen
Wie viel kostet eine Online-Plattform?
Die Kosten für den Aufbau einer Online-Plattform sind stark abhängig von ihren Anforderungen und Funktionen. Eine einfachere Vermittlungsplattform kann für etwa CHF 5'000 realisiert werden.
Bei komplexeren Plattformen, die individuelle Anpassungen und fortgeschrittene Funktionen beinhalten, können die Kosten jedoch auf CHF 20'000 oder mehr ansteigen. Es ist daher entscheidend, Ihre Bedürfnisse und Ihr Budget von Anfang an klar zu definieren.
Was gibt es für Online-Plattformen?
Online-Plattformen gibt es in einer Vielzahl von Formen und Funktionen, abhängig von dem Zweck, den sie erfüllen sollen. Hier sind einige gängige Arten:
- Software as a Service (SaaS): Plattformen, welche digitale Produkte anbieten.
- E-Commerce-Plattformen: Websites wie Amazon und eBay, auf denen Produkte gekauft und verkauft werden können.
- Social-Media-Plattformen: Websites wie Facebook, Instagram und Twitter, die Menschen zur Kommunikation und Interaktion verwenden.
- Bildungsplattformen: Websites wie Coursera oder Udemy, die Online-Kurse und Lernressourcen anbieten.
- Infoportale / Verzeichnisse: Z. B. Wikis, Unternehmensverzeichnisse.
- Vermittlungsportale: Jobportale und Webseiten, die Angebote und Nachfrage vermitteln.
Wie verdienen Plattformen Geld?
Online-Plattformen nutzen verschiedene Geschäftsmodelle, um Geld zu verdienen. Hier sind einige der gängigsten Methoden:
- Werbung: Plattformen wie Google und Facebook generieren den Grossteil ihrer Einnahmen durch Werbung. Unternehmen zahlen, um ihre Produkte oder Dienstleistungen auf diesen Plattformen zu bewerben.
- Abonnements: Plattformen wie Netflix oder Spotify verlangen von den Nutzern eine monatliche oder jährliche Gebühr für den Zugang zu ihrem Content.
- Transaktionsgebühren: Plattformen wie eBay oder Uber erheben eine Gebühr für jede durchgeführte Transaktion oder jeden abgeschlossenen Service.
- Premium-Modelle: Plattformen wie LinkedIn bieten grundlegende Dienste kostenlos an, verlangen jedoch für erweiterte Funktionen oder Premium-Dienste eine Gebühr.
Was ist der Unterschied zwischen Plattform und Portal?
Eine «Plattform» und ein «Portal» sind Begriffe, die in der digitalen Welt oft verwendet werden, aber unterschiedliche Konzepte darstellen.
Eine «Plattform» ist in der Regel ein Online-Service oder eine Anwendung, die als Grundlage für Nutzer dient, um ihre eigenen Inhalte zu erstellen, zu teilen oder zu interagieren. Sie kann auch eine Umgebung bieten, in der verschiedene Software-Anwendungen ausgeführt und integriert werden können. Beispiele sind soziale Medien wie Facebook, Marktplätze wie Amazon oder Betriebssysteme wie Windows.
Ein «Portal» hingegen ist in der Regel eine Website oder ein Service, der als zentraler Zugangspunkt zu einer Vielzahl von Informationen und Ressourcen dient. Es aggregiert und organisiert Inhalte aus verschiedenen Quellen und ermöglicht es den Nutzern, diese effizient zu finden und darauf zuzugreifen. Beispiele sind Unternehmensportale für Mitarbeiterinformationen oder Newsportale, die Nachrichten aus verschiedenen Quellen zusammenbringen.